Zoom Key Frames Animation
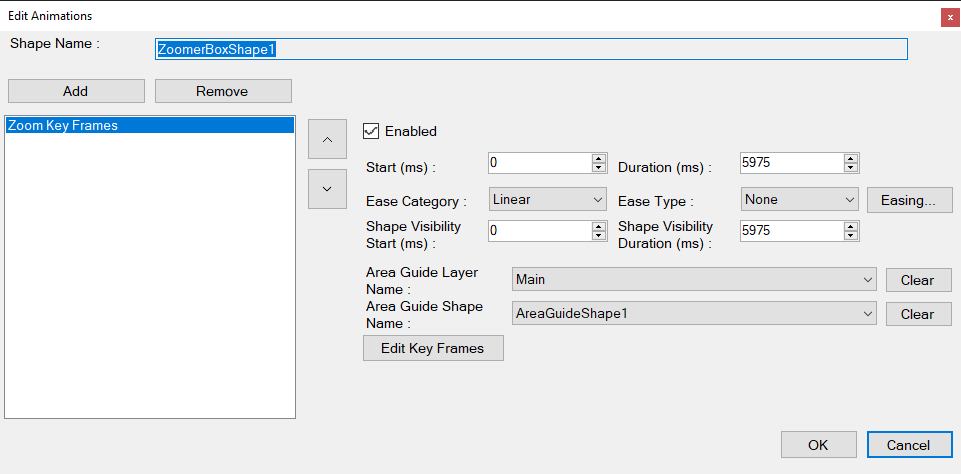
The Zoom Key Frames animations are exclusively applicable to a specific shape known as the Zoomer Box shape. A Zoomer Box shape, resembling a rectangle, possesses internal properties tailored for applying zoom to specific areas of the scene and viewing the zoomed area within this shape. To incorporate a Zoomer Box shape, navigate to the Shapes menu in the designer editor, choose the Zoomer Box option, and proceed to draw the rectangle on the designer area. Once the Zoomer Box is selected, add the Zoom Key Frames animation as illustrated in the following screenshot:

- Area Guide Layer Name and Area Guide Shape Name.- You need to select the layer and the shape name of an area guide shape that will be utilized to apply the Zoom Key Frames. In other words, the area guide will undergo a smooth transition from one key frame to another. It’s important to note that key frames allow you to move, rotate, and scale a given shape. Therefore, the transformation of the area guide will be employed to showcase the zoomed area within the Zoomer Box shape area.
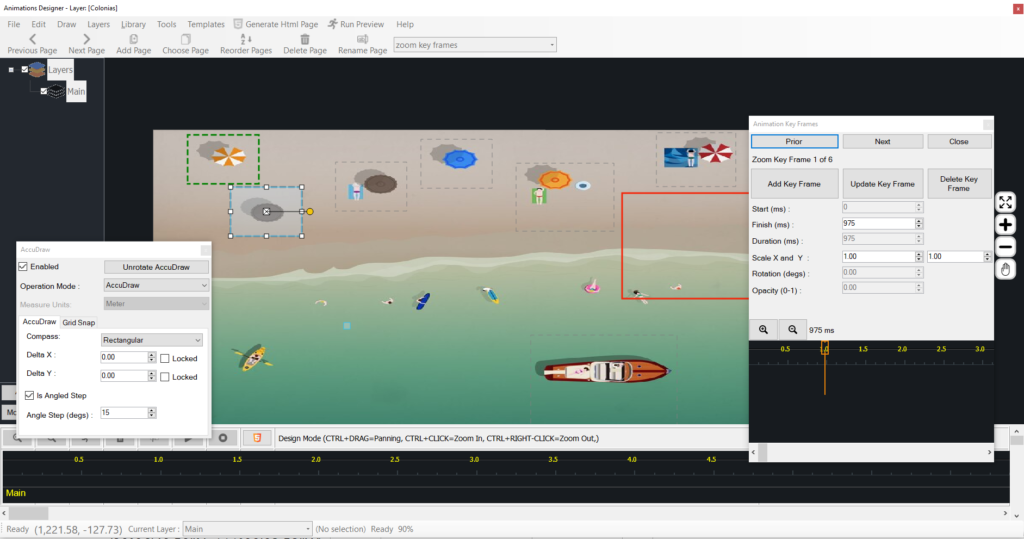
- Edit Key Frames.- Click this button to edit the key frames of the area guide shape configured in the previous step. Upon clicking, the following editors will open in the design area:

Essentially, the editor is similar to the Key Frames animation. However, in this context, the rectangular areas that define the key frames are employed to zoom those areas into the Zoomer Box shape. For detailed guidance on defining key frames with this editor, click HERE.
NOTE: The key frames view areas cannot be rotated in this version.
Click on one of the shapes on the map below to open a Zoom Key Frames animation.
