Key Frames Animation
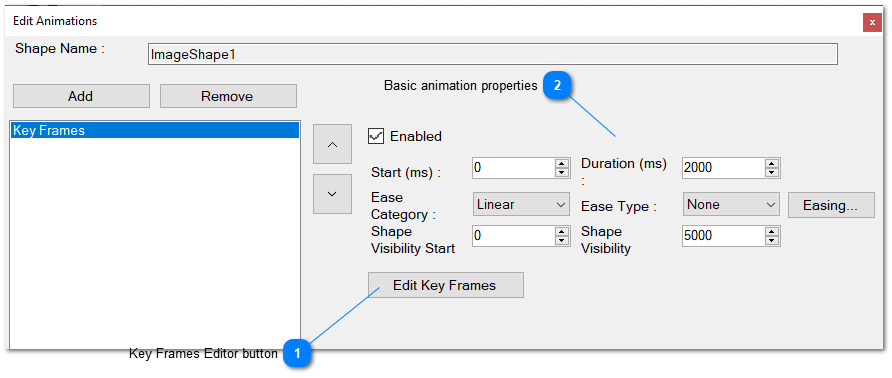
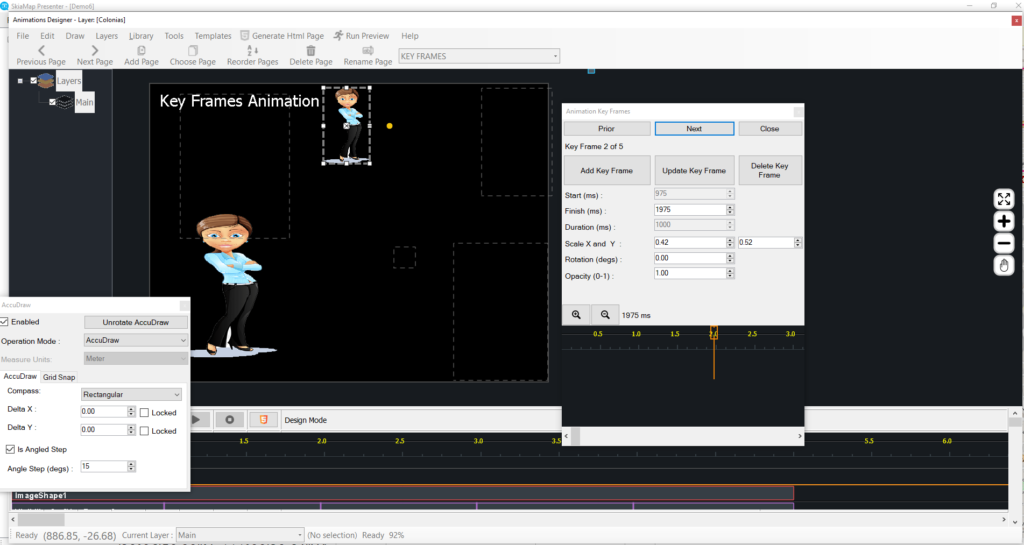
The Key Frames animation will allow you to create animations by moving, rotating, scaling or changing the opacity of shapes along the timeline. You can define as many key frames as you want. The animation will jump from frame to frame interpolating smoothly the position, the scaling, the rotation or the opacity defined in every frame along the timeline. You use the key frame editor in order to define the frames of this animation as is shown in the following screenshot when you are editing this animation:
The Key Frames animation enables you to craft animations by manipulating shapes along the timeline. You have the flexibility to define numerous key frames where the animation seamlessly transitions from one frame to another, interpolating the position, scaling, rotation, or opacity values specified in each frame. The key frame editor is utilized for defining these frames, as illustrated in the following screenshot when editing this animation:

- Edit Key Frames.- Click this button in order to edit the key frames of the animation.
- Basic Animation Properties.- Modify the properties shared by all animations, as previously explained.

The key frames editor above empowers you to define key frames for the animation. The geometry or image will seamlessly transition from one key frame to another until reaching the last frame. Each frame can incorporate scaling and rotating of the geometry.
Click on a geometry in the map below to initiate a key frames animation.
