SkiaMap Animations
Animations are applied to geometries drawn on the design area, like rectangles, circles, polygons, images, carousel of images, and so on.
A geometry can have any number of animations, like move, rotate, scale, show, hide, and so on. In the following sections we will list most of the animations that you can count on in SkiaMap Presenter, and classified by categories.
NOTE: For more detailed information about the configuration of these animations, please consult the User Manual.
Common animation properties
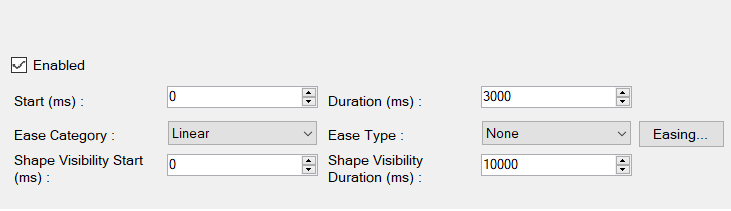
All animations share a common set of properties, and the following screenshot will illustrate these properties that need to be configured for each animation:

Enabled: Indicates whether the animation is active. This feature allows testing the toggling of the animation on and off.
Start: Indicates the time, in milliseconds, when the animation will commence. For instance, if you set it to 1000, the animation will start playing after one second has elapsed.
Duration: Represents the duration of the animation in milliseconds. The countdown begins only when the time defined in the Start property has passed, provided this value is greater than zero.
Ease Category, Ease Type: Transitions in animations are a method that modifies movement to make it smoother and less abrupt. The Ease Category and Ease Type properties for all animations specify the rate of change of a parameter over time. Animations don’t start and stop instantly, and they rarely move at a constant speed. For example, when opening a cabinet drawer, the movement is initially fast and then slows down as it extends. Similarly, dropping a ball towards the ground results in an initial downward acceleration followed by bouncing back up after hitting the ground. To understand the movement in different categories and types that we support, refer to the following page: Easing Functions. Hover over one of the categories to get an idea of the movement for each option.
Shape Visibility Start, Duration: Defines the visibility of the shape from the beginning to the end independently of the animation duration.
Visibility Category
In the Visibility category, we offer the following animations. Click the link below to view a demo of each animation as indicated:
- Hide: Conceals the shape.
- Show: Reveals an invisible shape.
- Hide all layer shapes: Conceals all shapes within a specified layer.
- Show all layer shapes: Reveals all shapes within a specified layer.
Click here to experience a demonstration of these animations.
Transform Category
This category enables you to transform shapes by performing actions such as moving, rotating, scaling, and more.
Animate: This animation allows you to animate a geometry by moving it along a specified path. Click HERE to see this animation in action.
Key Frames: The Key Frames animation enables you to create animations by manipulating shapes along the timeline. You can move, rotate, scale, or adjust the opacity of shapes. Click HERE for more details.
Move, Rotate, and Scale: As the names suggest, these animations are useful for moving, rotating, and/or scaling a given geometry or image. Click HERE for more details.
Particles Category
This category group empowers you to generate animations centered around particles moving within the scene. These particles can take on various shapes such as circles, stars, or even images. Additionally, images can be subdivided into small rectangles and employed as particles for certain animations, like tweening an image to or from an area guide.
- Fireworks.- Create particles simulating fireworks.
- Snow.-Create Particles simulating falling snow.
- Spark.-Create particles simulating sparks moving along a path.
- Star Field.-Create particles simulating a star field. Click HERE in order to show a sample of these animations.
- Explode Image.- Simulating exploding an image in small particles. Click HERE for viewing a sample demo.
- Tween Image from Area Guide.- Integrates small particles coming from an area guide and converts to a full image. Click HERE for a more detailed explanation of this animation.
- Tween Image from Area Guide: This animation seamlessly incorporates small particles originating from an area guide, transforming them into a complete image. Click HERE for a more in-depth explanation of this animation.
- Tween Image to Area Guide: This animation divides the image into small particles, with each particle then embarking on a journey to another designated area. Click HERE for a more detailed explanation of this animation.
Transitions Category
Animations used for transitions between scenes.
- Rainbow Transition: Allows you to create transitions between scenes in various ways or variations.
- Voronoi Transition.- Create transitions between scenes by using voronoi polygons that can be exploded, Faded, tween to one of the corners, and so on
Click HERE for sample demos about these transitions
Zoom Category
This category encompasses animations for zooming into specific areas within the scene. Alternatively, it provides the option to display a zoomed-in area within another rectangular area.
- Zoom Key Frames.- To create this animation, you edit key frames similar to animating a geometry by defining its key frames. It’s essential to remember that key frames represent the start and finish states of an animation in a smooth transition. Click HERE to read more about this animation.
- Zoom to Area Guide.- In other animation software, achieving this effect involves using a camera option. However, we simplify the process by defining a rectangular area within the working space, specifying where the animation will zoom in. The same procedure applies for panning. Click HERE to read more about this animation.
- Zoom to Extents.- If you’ve employed the previous animation, this one zooms the current view of your animation into a specific area. With this animation, you can easily return the view to the full extents of the animation. Click HERE to view more details about this animation.
Miscel Animations
This category involves animations not possible to be classified or grouped into other categories.
- Gif Animation.- Add an animated gif image to the scene.
- Heart Beat, Shake Flash, Shake Swing, Shake XY .- These animations are crafted to swiftly apply effects to shapes, providing dynamic and immediate visual enhancements.
Click HERE to open a sample page including this animations.
Entrance and Exit
This category encompasses various animations designed to effortlessly enhance your design with quick and simple effects. The animations include: Back Entrance, Back Exit, Fading Entrance, Fading Exit, Rotating Exit, Zoom Entrance, and Zoom Exit.
Click HERE for a more detailed explanation of these animations and a sample map that demonstrates each one.
Clipping
The Clipping category comprises animations for clipping geometries or images in various ways.
Click HERE for a more detailed explanation of the animations included in this category.
Carousel
The Carousel shape and animation are utilized for manual configuration and animation of images.
Click HERE for additional information about this shape and animation.
Text Animations
These animations are specifically designed for text shapes, offering a great way to incorporate captivating text animations into your presentation.
Text Entrance: Animates the characters of a text shape from their end position to their original position. Click HERE for more details about this animation.
Text Exit: Animates the characters of a text shape from their original position to a target position. Click HERE for details about this animation.
Html 5 Animations
Due to the advancements introduced in HTML5, we’ve incorporated those features into SkiaMap. However, as these features are exclusive to HTML pages, the benefits may not be accessible in the preview version within the desktop application. Click HERE for a more detailed explanation about these animations.
Other Animations
In this category, we’ve incorporated various miscellaneous animations that prove useful in diverse situations or for specific design needs.
Change Colors: Enables the gradual change of color for select geometries. Click HERE for a more detailed explanation.
Doodle: This animation facilitates the creation of simulations resembling handwritings. Click HERE for a more detailed explanation.
Infinite Scroll: Scroll text horizontally in an infinite loop. Click HERE for a more detailed explanation.
Magnifying Glass: An animation that simulates a magnifying glass effect. Click HERE for a more detailed explanation.
Random Reveal Text: A visually appealing animation that randomly reveals text from the first to the last character. Click HERE for a more detailed explanation.
