Transitions
Films and TV shows are made up of multiple shots, organized into scenes, and your animations should be as well. When putting your scenes together, sometimes the best method of introducing the new scene is simply by “cutting over” to it abruptly. Sometimes not. As with film and TV, SkiaMap Presenter offers fades, wipes, and even more complex ways of moving from the end of a scene to the begining of another. These gaps are called transitions, and the stylistic effects you can insert during transitions can help bring your production to a new level of professionalism, provided you limit yourself to a few such effects per animation (this is another one of those features that’s notoriously easy to overdo).
Adding a Transition
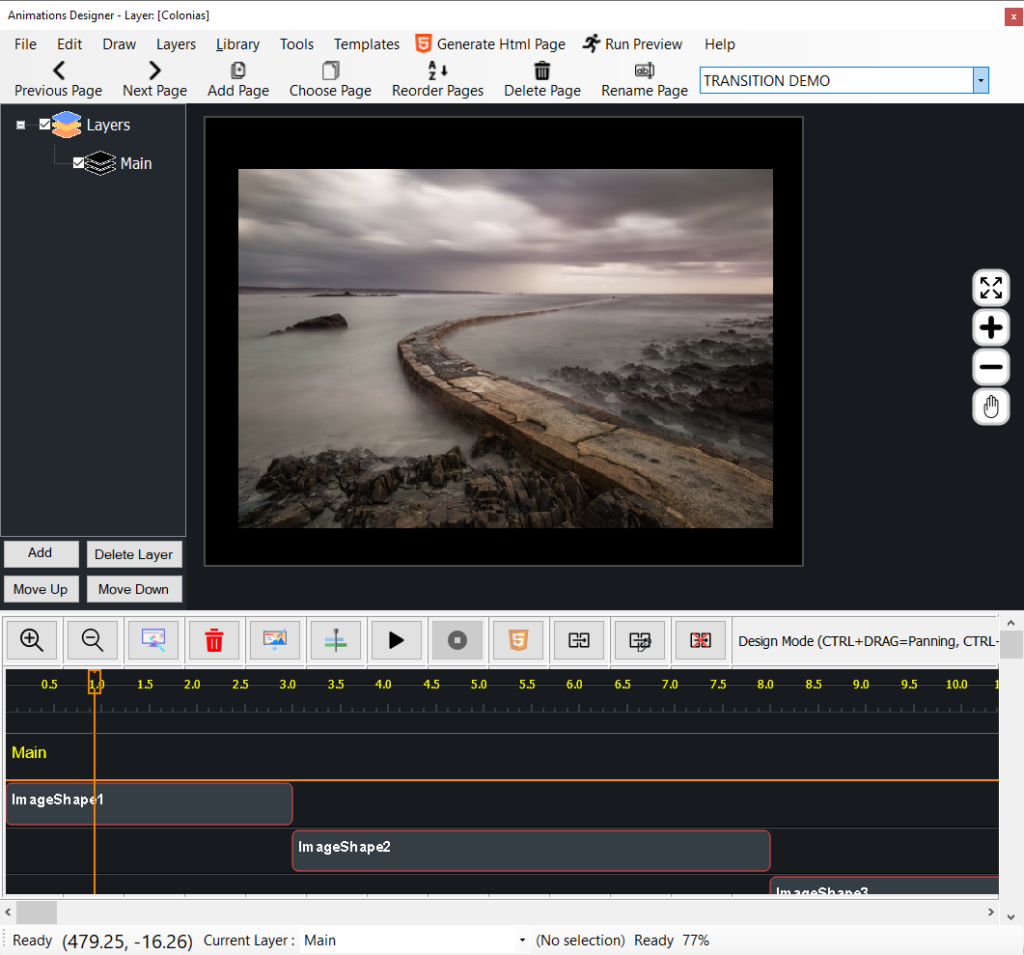
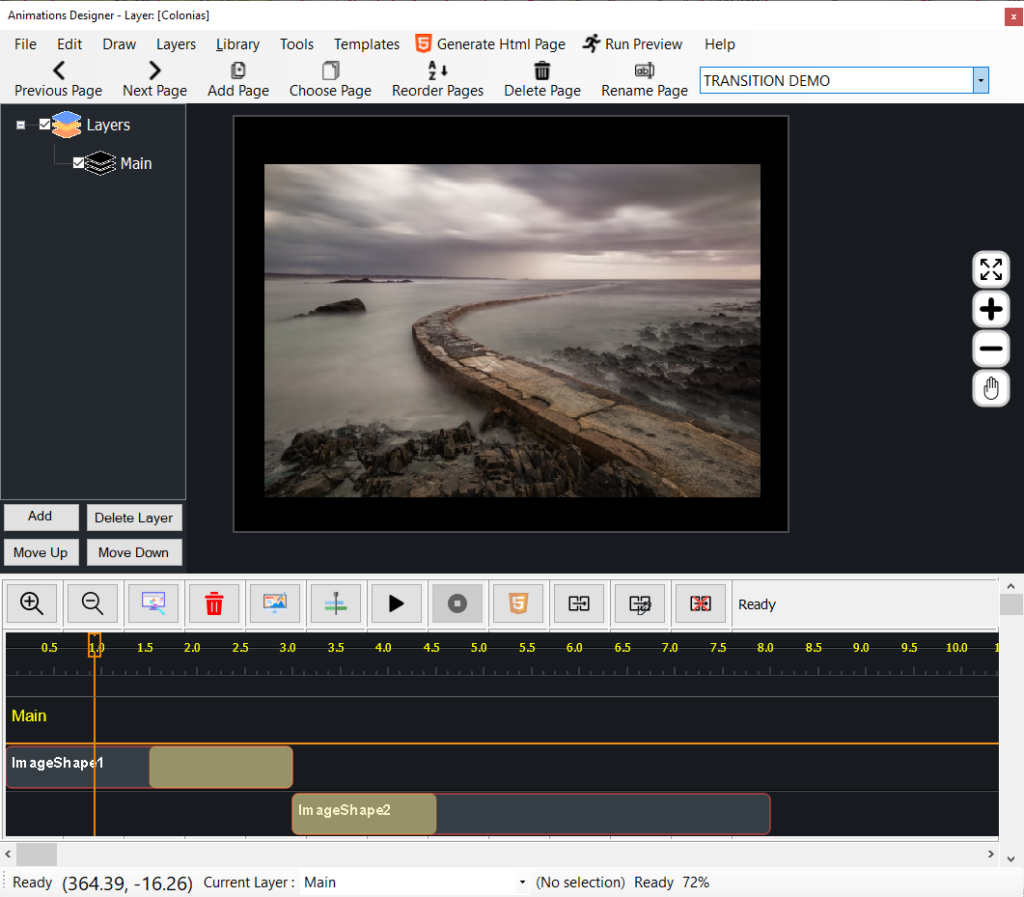
First make sure you have at least two elements (images, animated gif, carousel, slide show, etc.) on your timeline like is shown in the following screenshot :

The timeline above shows the bars for two images placed on the timeline one after another.
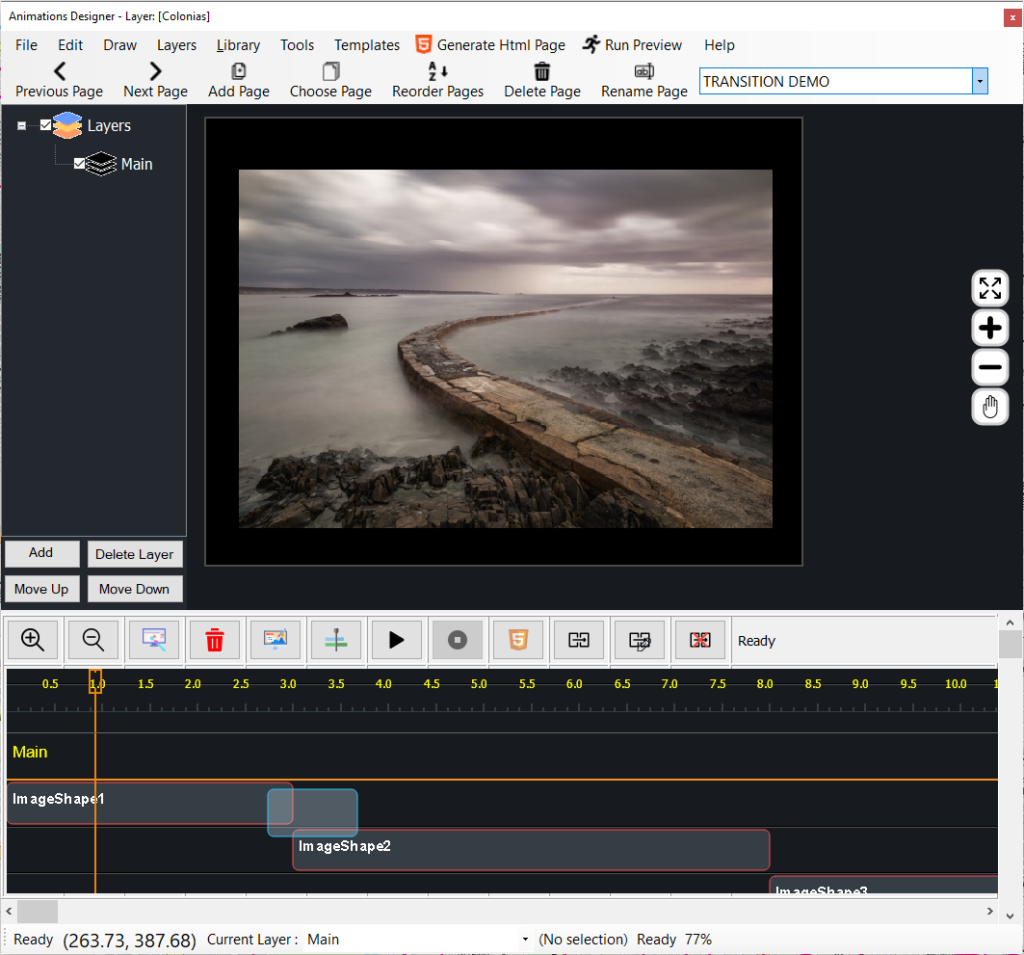
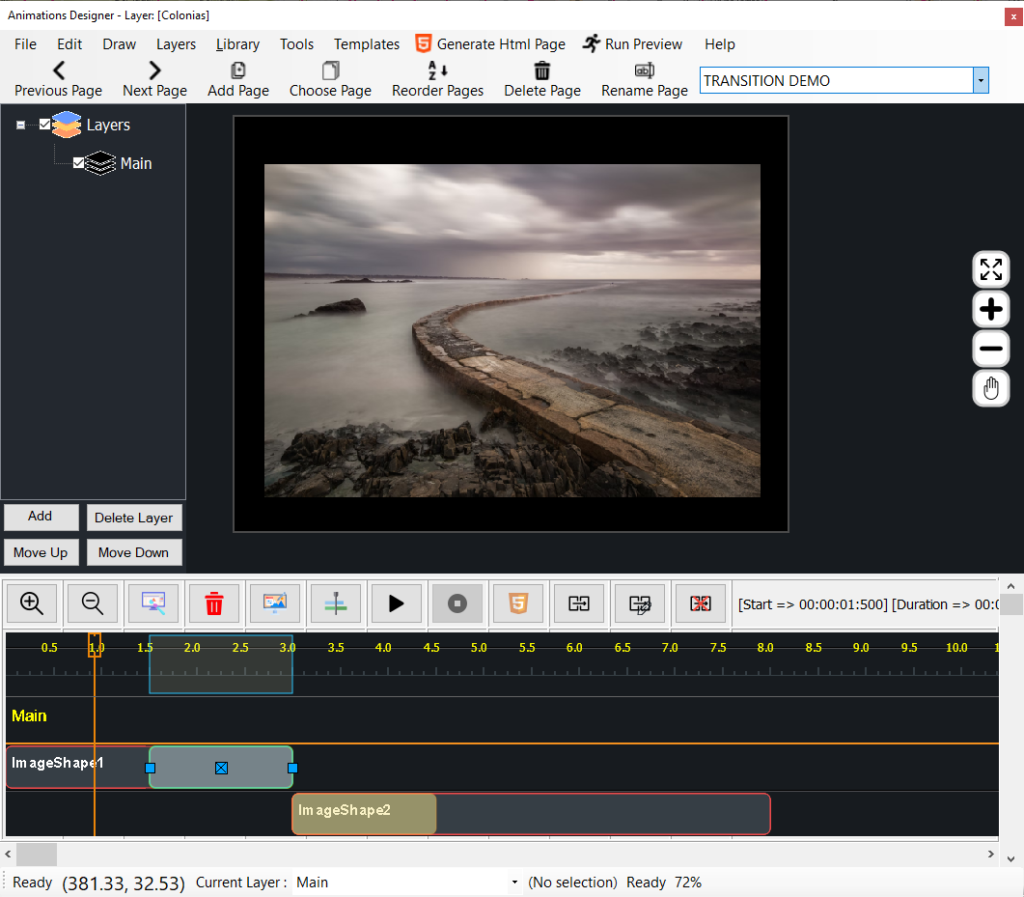
Now you must select the two bars representing the duration of the visibility of the images like will be shown in the following screenshot. If the first bar does not finish where the next bar starts, then there will not be possible to add a transition. You can select the bars by pressing the SHIFT key and then clicking on every bar, or by enclosing the two bars with the mouse.

When you release the mouse button, the two bars will be selected as is shown in the following screenshot:

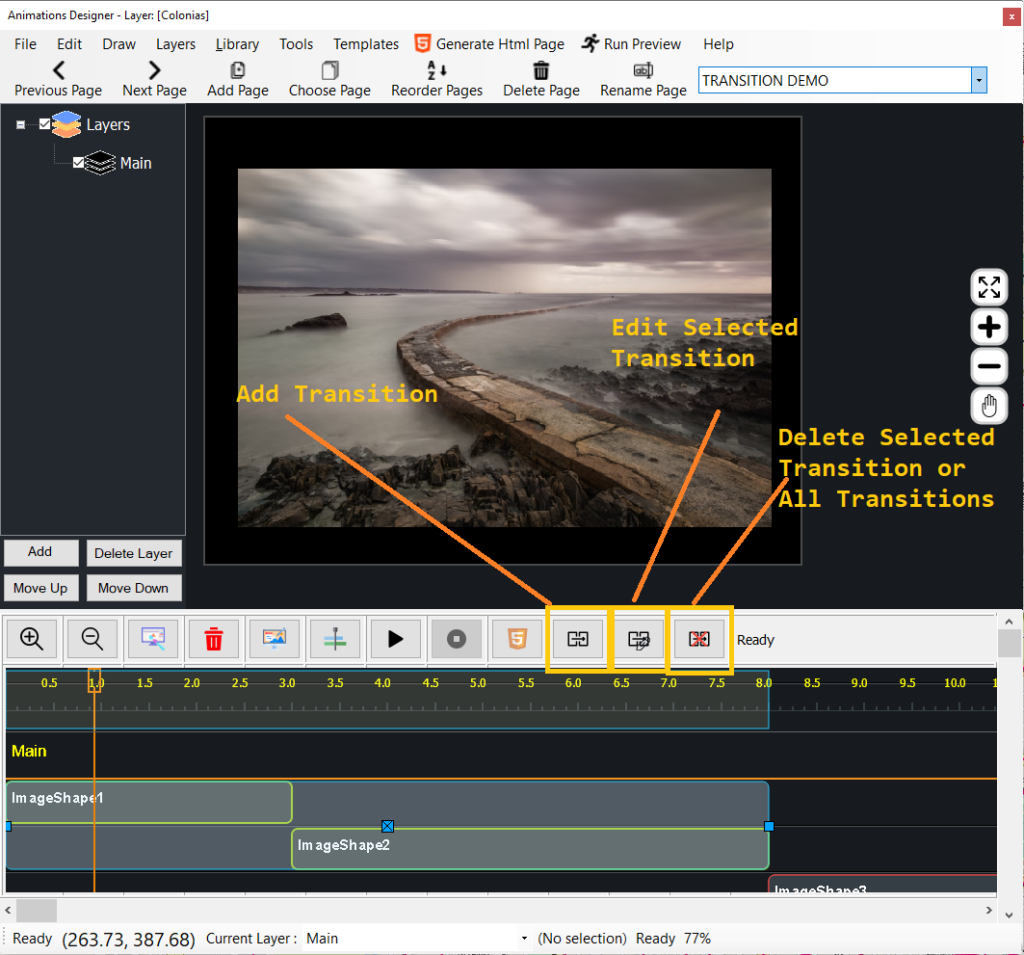
Once you have selected the two bars, click on the Add Transition button:

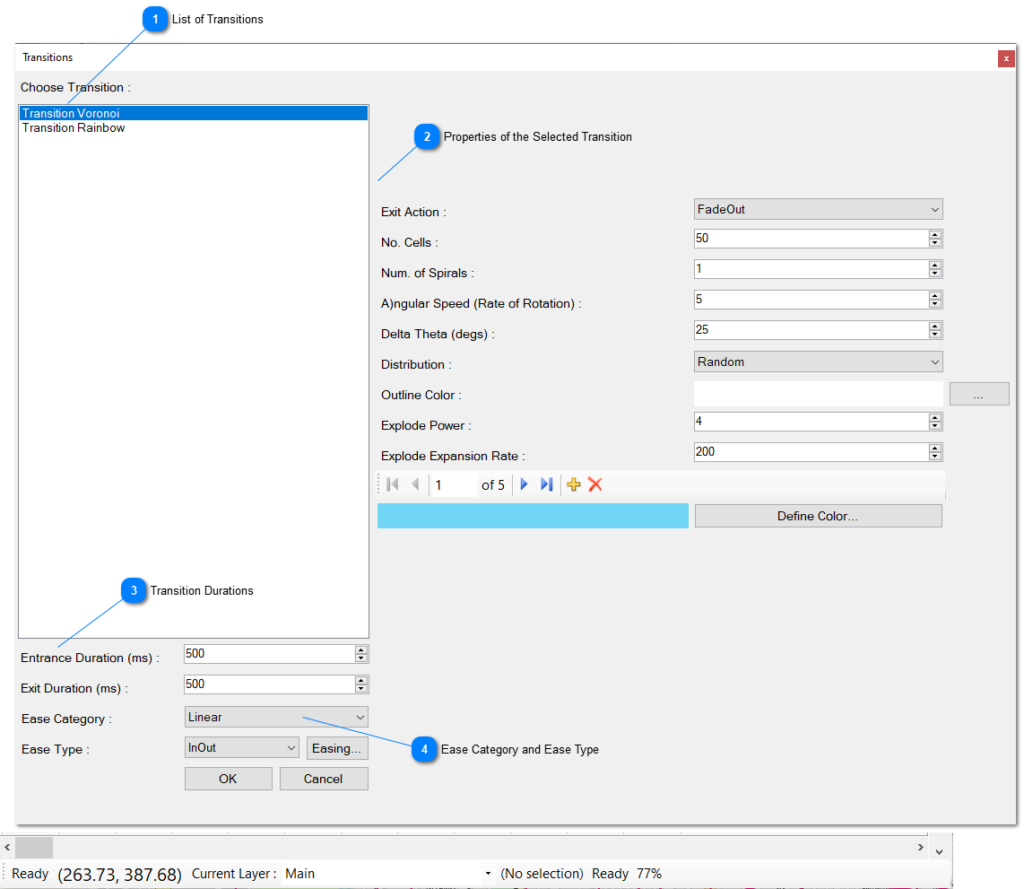
Once you click on that button, you enter the Add Transition dialog form where you will define the desired transition (The list of available transitions can vary) :

- List of Transitions.- You edit here the properties for the selected transition.
- Transition Durations.- Type here the entrance and exit duration of the transition. The entrance duration is the time in milliseconds that the transition will cover the area. The Exit duration is the duration in milliseconds, that the transition will finish playing.
- Ease Category and Ease Type.- Define here the easing of the transition that defines the rate of change of a parameter over time as was explained in other sections in this same document.
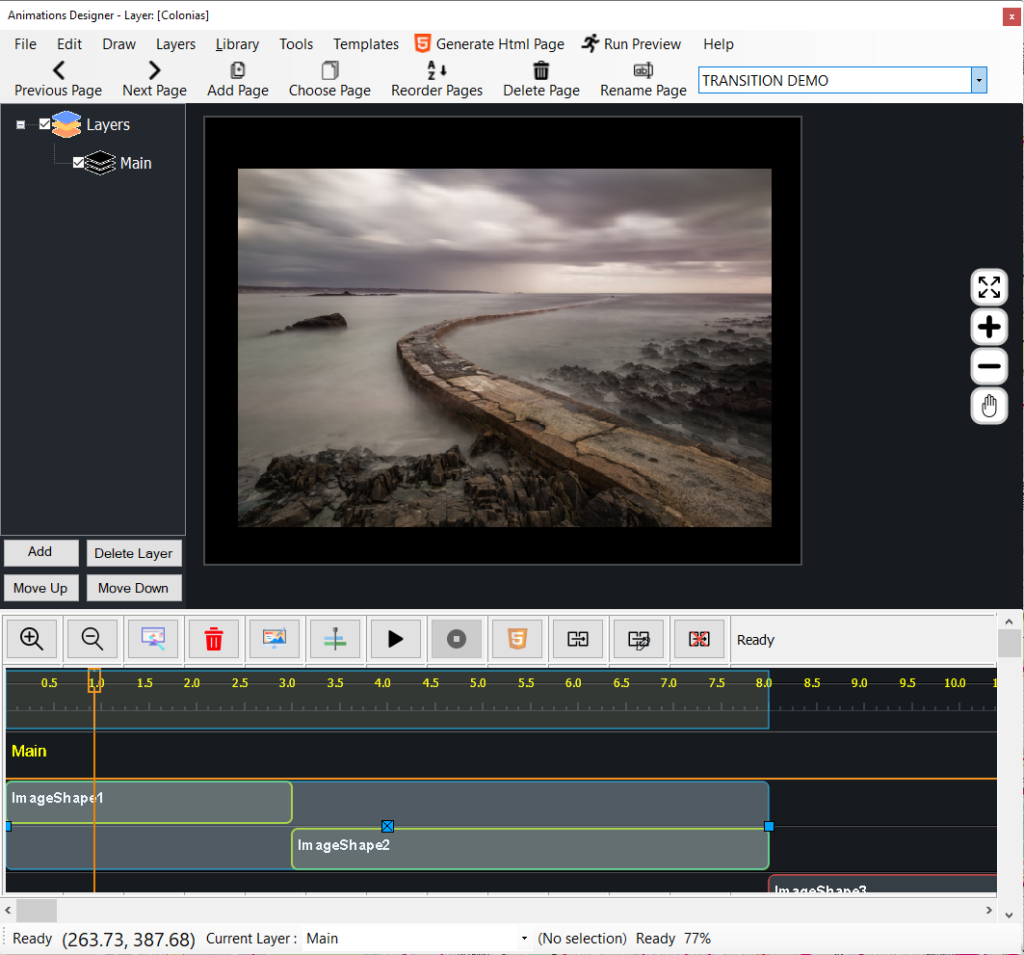
Once you have defined a transition, special bars will appear showing that there are transitions defined on the animation, like is shown in the following screenshot:

Yellow bars represents the transitions.
Now, you can select one of the bars representing the transition in order to modify its duration. You can select and define different duration for the left bar and for the right bar, like is shown in the following picture:

Use the mouse in order to define the duration of the corresponding bar of the transition. The left bar represents the Entrance duration of the transition while the right bar represents the exits duration of the transition. Alternatively, you can click the Edit Transition button in order to define the duration of the Entrance and Exit duration for the transition.

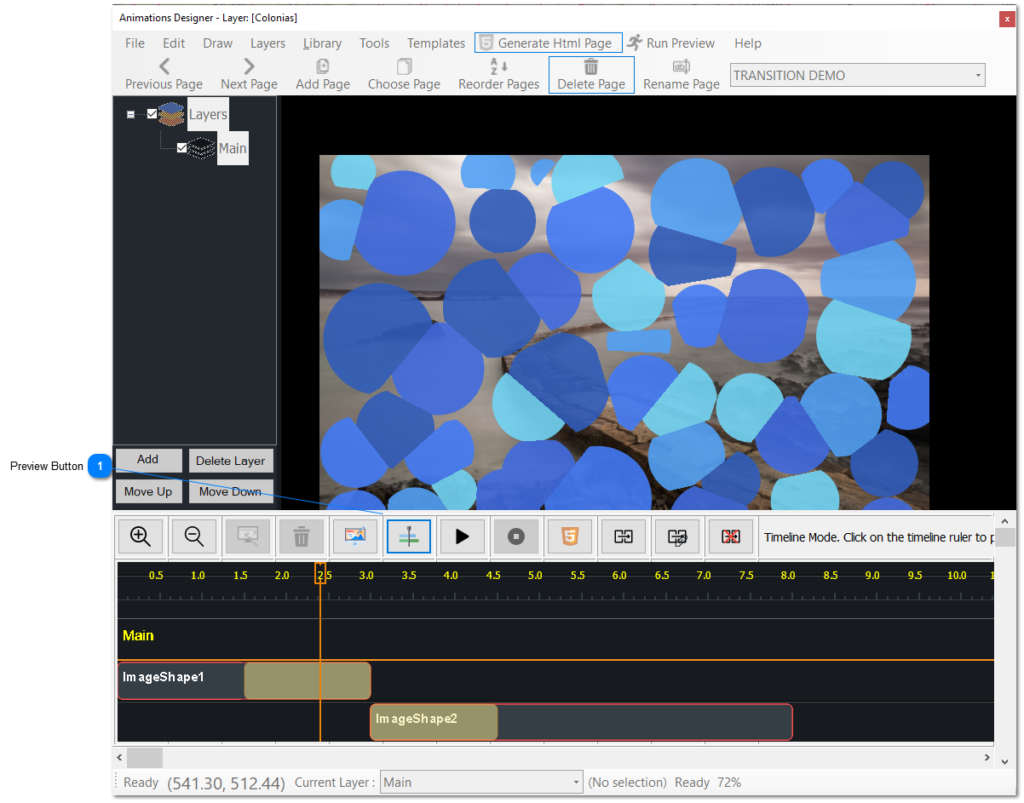
Preview Button.- Click the Preview Button in order to preview the animation when you click on the timeline at any point.
If you want to animate the transition, click on the Play button in order to start playing the animation.
Repeat the same procedures for the following bar in order to add more transitions to the bars.
You only can add one transition between the bars, but one bar can intervene in two transitions, the one with its left bar and the one of its right bar.
